What Is Alt Text For Images? How to Write and Its Benefits – In the digital world, visual images displayed in an article can strengthen the information to be conveyed. In addition, with illustrations or pictures, it will make it easier for readers to catch the meaning of our writing. The illustration or image requires alt text.
If you visit a website page, the first thing you will see is the main title of an article or maybe a page section with a short description below it. Where when you click on the title it will lead to a new page displaying an article or page containing more complete information, along with a number of supporting images. However, not all images can be detected by robots in search engines.
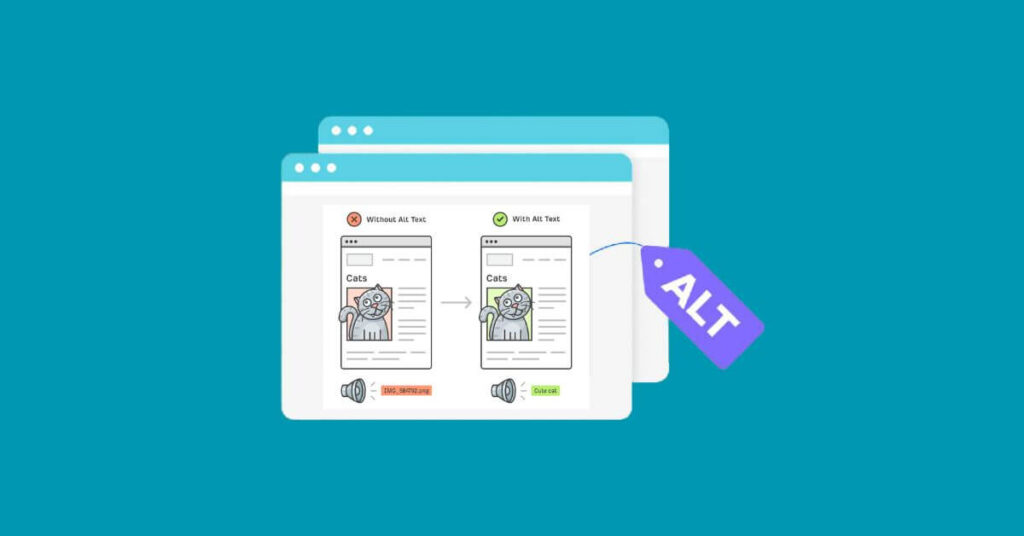
Thus, it is necessary to provide an additional description of the image. This description is better known as Alt Text. Usually this alternative text will appear if the network is unstable to display the image you want. So, what exactly is Alt Text? What are the functions and why should you use them? To understand more, here’s an explanation of Alt Text in full for you!
What Is Alt Text for images?
Alt Text or Alternative Text is a way to tell search engine robots what an image means. This text serves to make the audience understand what is contained in an image. Technically, this alternative text is contained in HTML code which is useful for describing a view, image or page.
Usually Alt Text is more often found on websites, when a website experiences problems by failing to load images, this text will appear in search engines . Not only websites, several social media have also added alternative text features to their services such as Instagram .
AltText function
Besides functioning to help understand the intent of the image display, Alt text has other functions, namely:
- Can display text , usually it will appear when the image you are looking for does not appear on the website . Automatically the text description tells the meaning of the image. But the audience can also choose whether or not to display the image.
- Can present a description , what is meant by a description in Alt text is more directed to a readable image description or explains the contents of the image.
Why Should You Use Alt Text for Images?
After understanding the meaning of Alt text and its functions, here are the reasons why Alt text is important to use:
- Access Made Easy
The first reason for using Alt text is the ease of access that will be felt by the audience. Besides that, alternative text also helps audiences who have visual impairments to better understand the meaning of the image. In terms of content, it is also easier to know.
- Topic Becomes Relevant
Next is the topic of content that is easier to predict its relevance. This is necessary to find out which types of content have good traffic and vice versa. Not only that, alt text can also help Google select relevant content.
- Traffic Rank on Google Image
Then, you can increase the traffic rank on Google Images . Audiences will visit the site pages of a website usually in terms of interesting content. If the content matches what the audience is looking for, they will visit your website. In a content of course there is an image as a supporter. Then for images that appear more often when searched, use Alt text so that the images are on Google Images.
- Refers to anchor text
The last reason to use Alt text is to be anchor text . What is meant by anchor text here is as a guide between one site page and another, usually these pages will be interconnected from previous searches. Not only from writing, images that use links from Alt text will make it easier for Google to adjust to the page in question. So that makes the content relevant to be discussed.
How to Make Alt Text for Images
Furthermore, there are several ways to create Alt text, namely:
- Ensure Accurate
The text description to be written on the image must be accurate. If you make Alt text to adjust an existing image with the text written, it is not recommended to write briefly. This will make the meaning of the image cannot be understood properly. The accuracy of the text can be matched with the type of image such as the image “a person is holding a laptop” to be more specific with “a woman is holding a laptop on a table”.
- Writing Details
Because this is Alt text, writing should not seem long-winded or too short. Make detailed writing so that Google can adjust the intent of the image you are thinking about. Like writing “ smartphone ” detail the brand more.
- Avoid long-winded words
If you look at a description, it will only display a short sentence because it is located at the beginning or there isn’t much space. Creating Alt text should avoid words that are wordy or too long, the goal is to anticipate Google being confused about detecting the intent of your image.
- Avoid Excessive Keywords
In addition to long-winded words, making alt text must also pay attention to words that have more than one or multiple meanings. In this case, choose keywords that match the content. If you place keywords irregularly, Google will judge your website content as spam.
- Maximum 125 Words
Finally, to make Alt text, you have to adjust the length of the word. In accordance with the provisions so that the text description can be read in its entirety without being truncated, it can only be a maximum of 125 words. It is also useful for visually impaired audiences to make it easier to understand.
Closing
Thus the explanation about the Alt text that we have summarized for you. From the description above it is important to use alternative text so that your content is interesting, besides that it also helps understand the meaning of the image if at any time it fails to load on the website. For those of you who are still confused about how to make it, please follow the 5 steps to make Alt text above!